Debugging Javascript
Debugging Javascript is a skill.
Notes for the Debugging Lecture
Key Tenets:
-
Reproduce the bug. If you can’t reproduce, how will you know if you fixed it? It needs to be deterministic.
Write a test to reproduce the bug.
- Change on thing at one time.
- Narrow down the bug
Console
For the full Console API .
1. The Context
let x = 10
let y = 20
console.log(x)
//> 10
// But what does the 10 mean?
// you need context:
console.log(`x is ${x}`)
// But that is painful!
// Try this instead:
console.log({x, y})
// > Object { x: 10, y: 20 }
// So much better!
2. Styling
// styling is in the second parameter
console.log("%c Hello world", 'background-color: turquoise; color: yellow; padding: 10px')
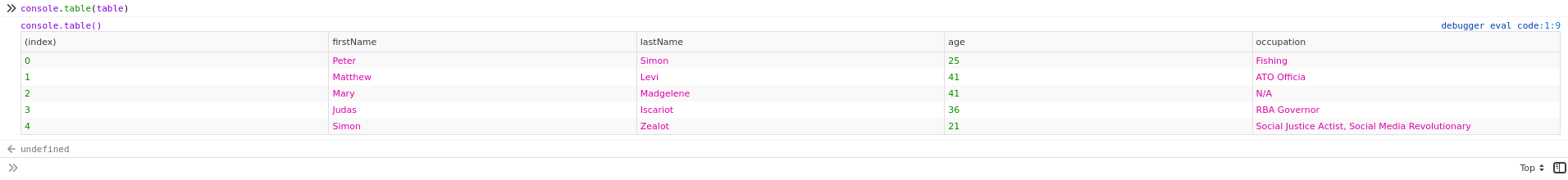
Table
let table = [ {firstName:"Peter", lastName:"Simon", age:25, occupation: "Fishing"},
{firstName:"Matthew", lastName:"Levi", age:41, occupation: "ATO Officia"},
{firstName:"Mary", lastName:"Madgelene", age:41, occupation: "N/A"},
{firstName:"Judas", lastName:"Iscariot", age:36, occupation: "RBA Governor"},
{firstName:"Simon", lastName:"Zealot", age:21, occupation: "Social Justice Actist, Social Media Revolutionary"}
]

3. Assert
const errorMsg = 'the # is not even';
for (let number = 2; number <= 5; number += 1) {
console.log(`the # is ${number}`);
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
// or, using ES2015 object property shorthand:
// console.assert(number % 2 === 0, {number, errorMsg});
}
// output:
// the # is 2
// the # is 3
// Assertion failed: {number: 3, errorMsg: "the # is not even"}
// the # is 4
// the # is 5
// Assertion failed: {number: 5, errorMsg: "the # is not even"}
4. group and groupCollapsed
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the outer level");
5. $_ and $$
Much like a jquery selector, to get dom nodes:
let line_item = $("#line_item_1")
$0 // > gets line_item - the most recently called query
$$(".line_item") //> gets all line items in an array
6. trace
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
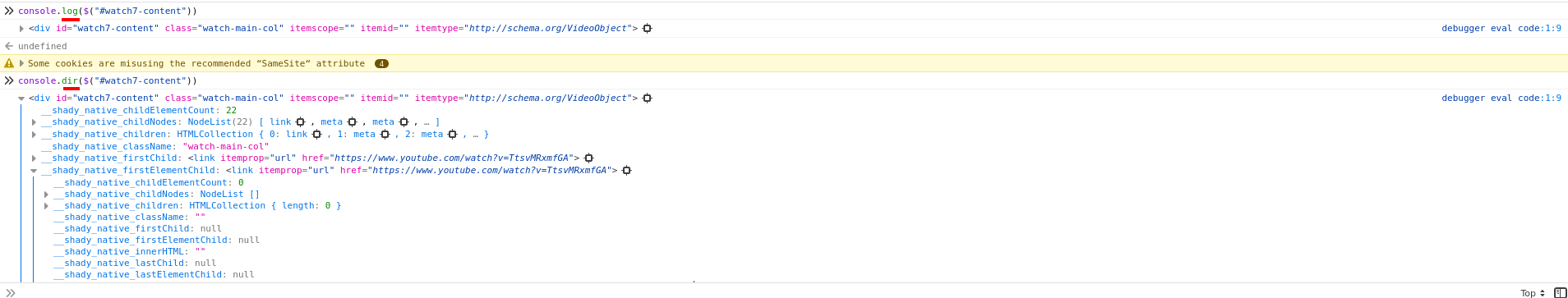
7. console.dir(dom_node)
Returns dom node tree, instead of mark-up, as with console.log

Dev tools
Consider the following types of break points:
| Type | Description (when it breaks) |
|---|---|
| Line-of-code | On the line specified |
| Conditional line-of-code | On the line specified + a condition |
| DOM | On the code where a DOM node is changed/removed - or its children |
| XHR | When XHR URL contains a string pattern. |
| Event listener | On code that runs after an event, e.g. when click event is fired. |
| Exception | On the line of code that is throwing a caught or uncaught exception. |
| Function | When a specific function is called. |
1. debugger keyword
Add to code:
// some code
debugger;
Step over, step into etc, resume - and something new: “black bax script” –> this allows you to essentially skip over entire code bases, while stepping through, that you are confident you don’t want to see.
Instanatly add a break point:
Stops whenever you press:
Cmd + \ or Ctrl + \
Snippets
- Save code in Chrome.
Live Expressions
- You get a live javascript console, wherever you want to break, to test out ideas.
Local Overrides
- e.g. save your styles on your local disk, modify them, and apply them to a website.
Workspaces
Much like an override. Except when you make a change, those changes persist to your local disk.
Proxy Overides
- Resource Override: Chrome / Firefox
- Charles Proxy
- Fiddler
Performance
- Check out a Lighthouse audit.
IDE
Debugging is probably the easiest with an IDE - like Visual Studio Code.