Beautifying your Ruby Code Automatically via Sublime Text 3 (Ruby on Rails)
Nothing could be more paramount, in the writing of code, than to make it understandable and legible. You will be greatly assisted in the latter task, if you employ a beautifier, that styles everything automatically for you. If you are using Sublime Text 3 as your text editor, then you can employ the “BeautifyRuby” package to help automatically indent and style your rails templates.
Instructions:
- First ensure that the
htmlbeautifiergem is installed. Go to your terminal type insudo gem install htmlbeautifier. - Then go to your Sublime Text 3. Hit
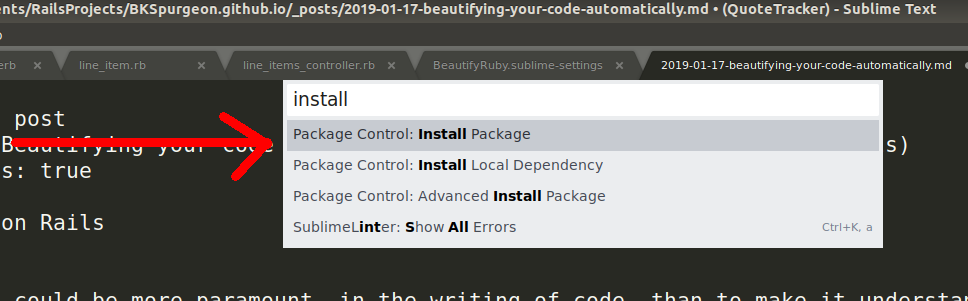
CTRL + SHIFT + Pand type in the wordsInstall Packagetill you get the below picture - click on the install package drop down selection.

-
Wait a couple of seconds (perhaps 5 or so)Now search for ‘beautifyRuby’ and select that from the list. The package should install.
-
If you get the following annoying error: “Error: invalid output. Check your ruby interpreter setting” then make sure that
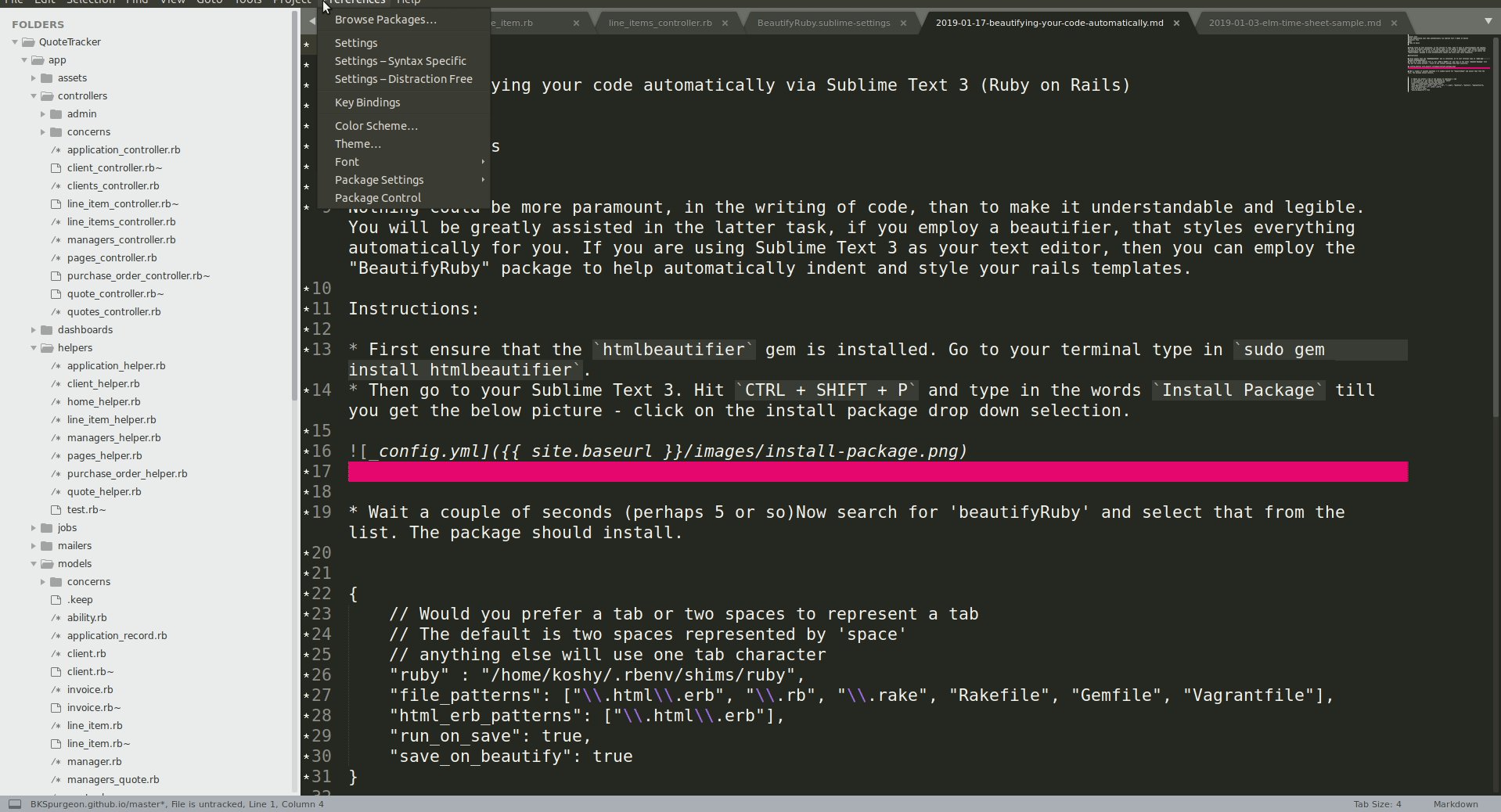
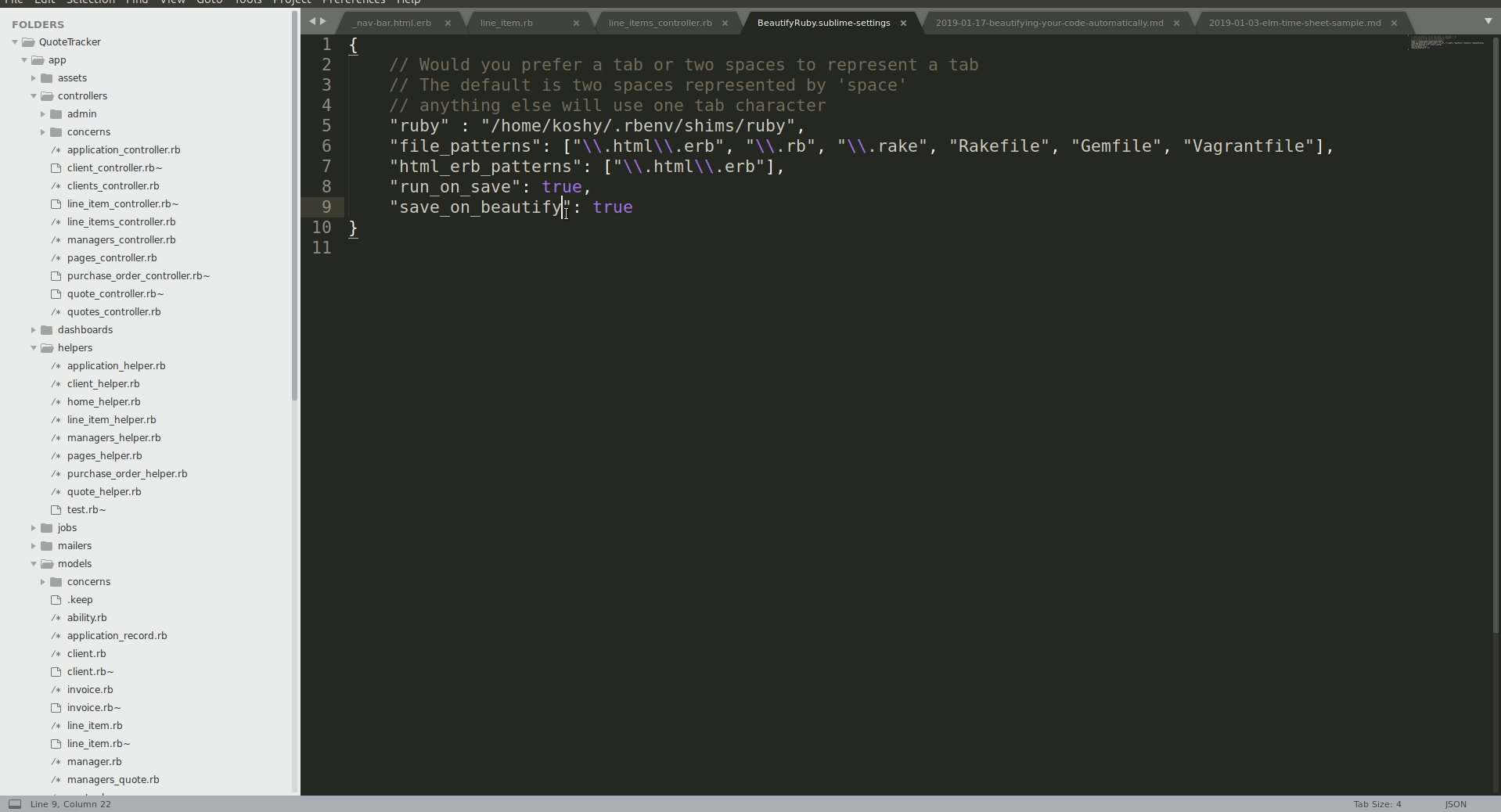
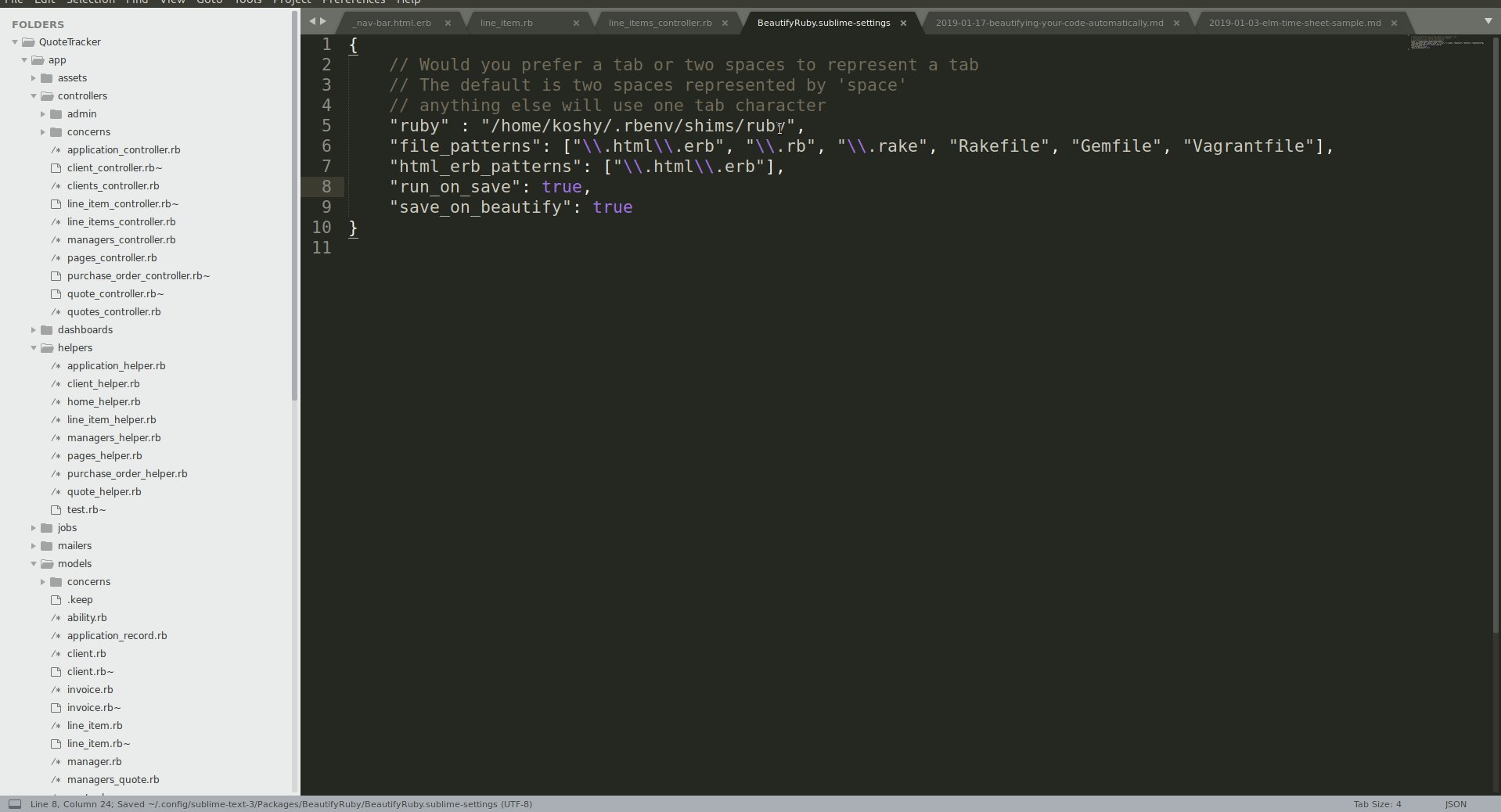
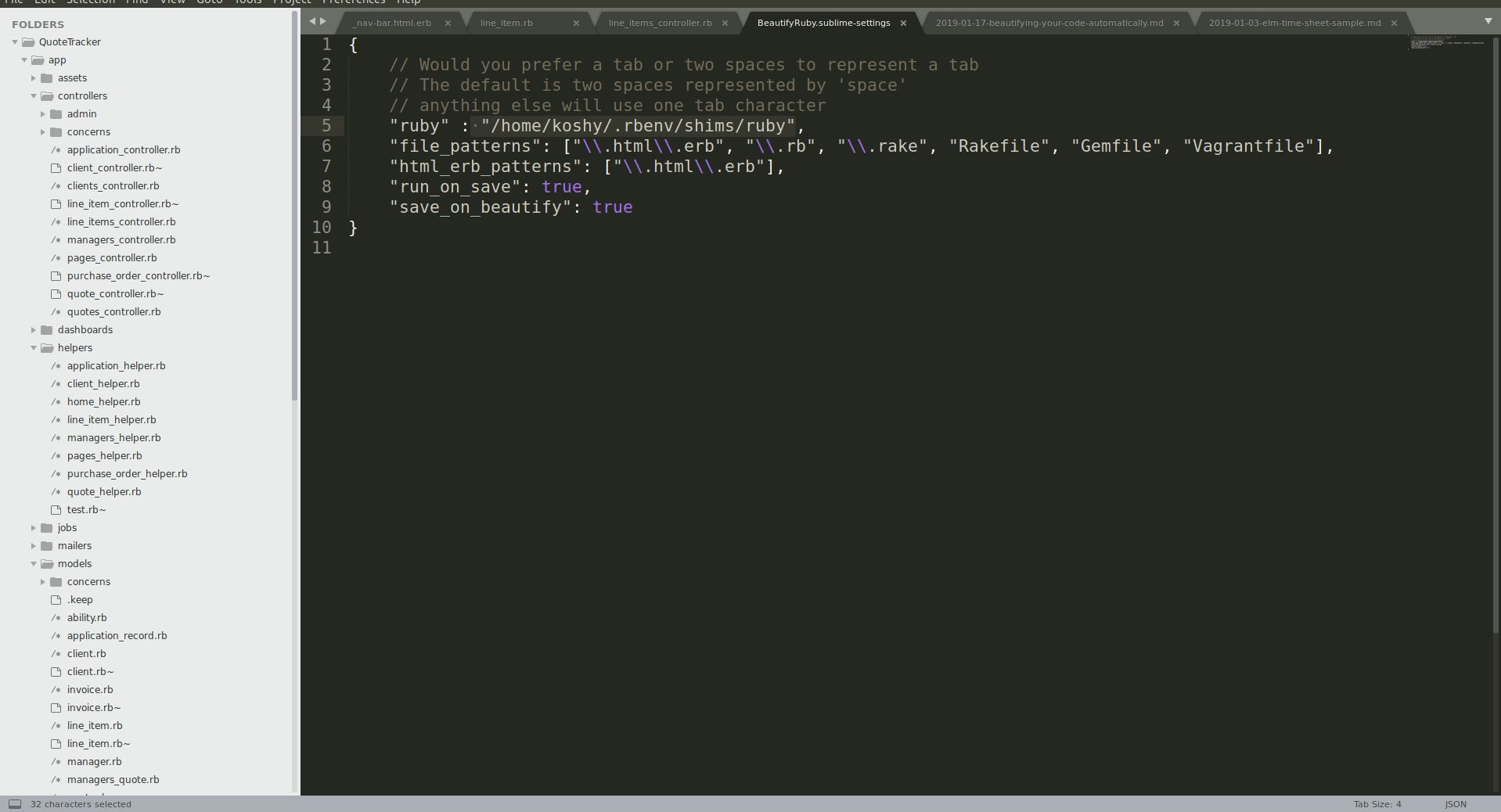
htmlbeautifieris installed, and secondly, make sure you have set your ruby path properly - go to the command line and type inwhich rubyand you will get the path. Paste that path into the default settings forBeautifyRuby- as the value to the ‘ruby’ key. My settings are posted below - but I’m usingrbenvas my ruby version manager, and my path will be different to yours. To get to the settings, click onPreferences -> Package Settings -> BeautifyRuby -> Setting - Default.
Here is a gif which shows you how to do all that:

{
// Would you prefer a tab or two spaces to represent a tab
// The default is two spaces represented by 'space'
// anything else will use one tab character
"ruby" : "/home/koshy/.rbenv/shims/ruby",
"file_patterns": ["\\.html\\.erb", "\\.rb", "\\.rake", "Rakefile", "Gemfile", "Vagrantfile"],
"html_erb_patterns": ["\\.html\\.erb"],
"run_on_save": true,
"save_on_beautify": true
}
Notes:
Now when I save, all my ruby templates will be automatically styled! Perfect.